瞬間と永遠.com 自分を探し自分を知るブログ@愛知県豊田市・名古屋市 > マークアップ
瞬間と永遠.com 自分を探し自分を知るブログ@愛知県豊田市・名古屋市
選択されているタグ
タグを絞り込む
a-blog cms のフォーム、セレクトボックスの option コピペ用
- 2010-11-25 (木)
- つたえる
フォームの「option」要素をひたすら書いていくのって不毛な作業ですよね。
最近使った物ですが、誰かの役に立てば、と思い出しておこうと思います。フォームのコピペ用はネット上にいろいろ落ちてますけど、a-blog cms の場合は「selected#〜」が必要だから修正の必要があるんですよね。a-blog cms さわってる人は Evernote にメモっておくといいのではないかと・・。
HTML のタグの性質を理解するためのゲームとかあったらなー
- 2010-11-24 (水)
- 日々
HTML のボックスモデルを理解するためのゲームがあればいいのに。ブロック要素とかインライン要素とかそういったややこしいことが、ゲームをしてると自然に身につくとか。
今日、HTML がわからないデザイナーの子に HTML の説明をしていて、どうにか手っ取り早く理解する方法はないものかと考えていた。まあ一度組んでみるのが早いというのは言うまでもないのだけど・・。
わかりやすい言葉で概念的なルールを並べていったらいいんじゃないかと思い、書いてみたのがこれ。
ブログのデザインを変更しました。CSS3便利やね。
- 2010-08-29 (日)
- 日々
長いこと、ほぼ Vicuna そのままで通してきたのですが、
この度、ちょいとデザインを変えてみました。
といっても機能的な部分のデザインではなく、
見た目のデザインだけですが。
CSS3 もちょこっとだけ使いました。
普段デザインをしない人間が、初心者デザイナーの上達法を考えてみる
- 2010-07-31 (土)
- 頭ん中
ぼくは普段デザインをしない人間なのですが、ぼくだっていろいろと思うことはあります。こないだ、新人のデザイナーくんが「どうやったらデザインって上達しますかね?」みたいなことを言っていて、日ごろ思っていることを言葉にしておこうと思います。
(ここでいう「デザイン」っていうのは、序の口も序の口。もっとおおきな「クリエイティブな意味の設計」ではなくて、決まった形式に色をつけていくような意味合いのデザインです。)
コーダーさんは読むといいかも「XHTML&CSS超高速コーディング術」
- 2010-07-04 (日)
- つたえる
買ってからだいぶ経つけどとてもいい本なので
紹介しておこうと思います。
気になるところや、すぐ使えそうなことが多く
高校生のとき以来、本にアンダーラインを引いたという。
それくらい実用的です。
蛇足ですが、牧野工房という社名がなんかいいですね。
ITっぽくないけど、職人気質が感じられる社名で。
衝突? DD_belatedPNG と フェード系 jquery で動かない
- 2010-05-28 (金)
- つたえる
ie6 の 透過PNG 対策で「DD_belatedPNG.js」というのを使っています。 この「DD_belatedPNG.js」、使い勝手がとてもいいので読み込んでおくことが多いのですが、どうやらフェードイン・フェードアウト系の jquery と相性が悪いようで、ie6 でみると、フェードしてくれないようです。
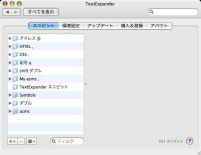
TextExpanderの登録の仕方 (パンダー歴1ヶ月)
- 2010-05-20 (木)
- つたえる
TextExpander を使い始めて1ヶ月ちょっと、まだそれほど使いこなせてないのですがハマってくるといい感じです。あの「ぽふっ」ていうバブル音がするとテンションが上がります。スペースをいちいち押さないでもいいところがいいですね〜。
が、しかし、不具合なのか突然反応しなくなることがたまにあって、なんでだろう…。
まあそんなこともある TextExpander ですが、とてもいい感じなので丁寧に育てていきたいなーと思うのですが、しっかり登録をしておかないと関係ないときに反応してしまったり、キーを忘れてしまったりってこともよくあります。
そうならないようにルールを決めて試行錯誤しながらやってるんですが、参考までに登録の仕方をちょっと書いておこうと思います。
id名とclass名にもっと遊び心を。これってあり?なし?
- 2010-05-03 (月)
- 頭ん中
ある夜ツイッターの TL におもしろいツイートが流れてきたんです。
で、それに影響されてかこんなことをツイートしました。
コンテナ:
<div id="Beatles">ヘッダー:<div id="George">メインコンテンツ:<div id="Paul">サイド:<div id="John">フッター:<div id="Ringo">でどうだろ・・・
さらに、
自分にしかわかんないけど、確実にコーディングが楽しくなるはず。そんなジコチュウなソースはありか?
そしたら、@lovinwebさんがいいですねーと RT してくだすったんです。
ウェブサイトをマークアップするときの3つのこころがけ
- 2010-04-20 (火)
- 頭ん中
日々ウェブサイトをマークアップするときに心がけていることを
なんとなくぼんやりと考えていた。
それらの本質を探っていったら大きく分けて3つ事柄にたどり着いた。
メモのために書いておこうと思う。
にわかパンダーが Textexpander を3日使ってみての所感
- 2010-04-16 (金)
- つたえる

Textexpander を使い始めて3日ほど。
にわかパンダーではありますが、
とりあえず使ってみた感じを書いてみようと思います。
というか、結論から言ってしまうと
とにかくスゴクすばらしいもの!!
早くも世界が変わる予感。さらに肩コリも軽減されそうな予感。
Mac ユーザーで、コードを書く人には完全おすすめ、
コードとか書かなくてもブログやらメールやらで
たくさん文章書く人にもおすすめしたいです。
以下、くわしく。
a-blog cms とマークダウンで大量の写真をブログにアップ
- 2010-03-25 (木)
- つたえる
a-blog cms でフォームを作るときに便利な日付の <option> コピペ用
- 2010-03-19 (金)
- つたえる
a-blog cms のカスタマイズをされているかた、
フォームをつくる時に苦労しそうな日付のソースです。
よろしければどうぞ。
Dreamweaverのスニペットショートカットを追加してみた(いまさら!)
- 2010-03-17 (水)
- つたえる

Zen Coding すごいよ!なんて話を各地で聞くなか、
いまさらですが、Dreamweaver のスニペットに
ちょっと手を加えてみました。
そしたらけっこう使いやすくなったのでご紹介。
イラストレーターで、画像をWeb用保存する時にモヤるのを防ぐ
- 2010-03-12 (金)
- つたえる
イラストレーターから画像を書き出すとき、アンチエイリアスがかかってしまい、画像がモヤって困っていたのだけどちょっと調べてみたら解決しました。
マークアップする時の、要素名の名前サンプル
- 2010-01-16 (土)
- つたえる
マークアップ(コーディング)していて
時間がかかる原因のひとつに「迷い」があると思います。
最適なマークアップはなんだろとか、どうやって組むと後から楽かとか、
そういった建設的な迷いになら時間をかけてもいいんだろうけど、
「名付け」、例えば画像の名前や、class名、フォルダ(コンテキスト)名
なんかで時間をとられるのがどうにも痛い。
でもローマ字はいやだし、01,02,03…もちょっと、
意味が通らないのもプライドが許さん、
といった感じでついつい迷ってしまいます。
Dreamweaver プロフェッショナル・スタイル【感想】
- 2008-07-23 (水)
- つたえる
今進めてる仕事でちょっと必要になったので、
PHPというものを少し勉強しました。
プログラムの一種なのですが、知らないものを
一からはじめるのはやっぱり大変。
本を見ながら、亀のように進めていく。
瞬間と永遠.com 自分を探し自分を知るブログ@愛知県豊田市・名古屋市 > マークアップ
- RSS 購読
- リンク