瞬間と永遠.com 自分を探し自分を知るブログ@愛知県豊田市・名古屋市 > つたえる > TextExpanderの登録の仕方 (パンダー歴1ヶ月) > Macアプリケーション
TextExpanderの登録の仕方 (パンダー歴1ヶ月)
選択されているタグ
タグを絞り込む
- 2010-05-20 (木)
- つたえる
TextExpander を使い始めて1ヶ月ちょっと、まだそれほど使いこなせてないのですがハマってくるといい感じです。あの「ぽふっ」ていうバブル音がするとテンションが上がります。スペースをいちいち押さないでもいいところがいいですね〜。
が、しかし、不具合なのか突然反応しなくなることがたまにあって、なんでだろう…。
まあそんなこともある TextExpander ですが、とてもいい感じなので丁寧に育てていきたいなーと思うのですが、しっかり登録をしておかないと関係ないときに反応してしまったり、キーを忘れてしまったりってこともよくあります。
そうならないようにルールを決めて試行錯誤しながらやってるんですが、参考までに登録の仕方をちょっと書いておこうと思います。
シーンに合わせて、起点を決める
まず起点となるキーを決めました。これは、最初に打つ可能性が低いキーである必要があります。 そうすると、記号とかアルファベットの「q」なんかがいいだろうということになりました。
そして、使う状況にあわせて起点のキーを割り振りました。 すると今やっている作業に応じて割り振られているので迷ったり、思わぬものを呼び出してしまうことがなくなります。
ぼくの場合は以下のよう。
- 「@」アットはじまり
- アドレス (ホームページやメールのアドレス)
- 「,」カンマはじまり
- HTML を書いているとき
- 「.」ドットはじまり
- CSS を書いているとき
- 「;」セミコロンはじまり
- a-blog cms でつかうもの (a-blog cms の公式サイトで配られています)
- 「q」キューはじまり
- 記号とか
これにプラスして、みなさんがやっていた
- 最初の一文字を多く打つ
- シフトを押しながらキーを2回たたく
というように分類しました。
フォルダもこの分類で分けていて、今のところ使いやすいし管理もしやすい感じです。
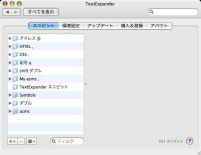
実際にはこんなカンジ
以下、実際に登録しているキーとスニピットの一部です。
アドレス @
@と「h」でホームページのアドレス、
@と「m」でメールアドレス。
- @hs
- http://shunkantoeien.com/
- @ma
- akanerob@gmail.com
HTML ,
「.html」ファイルをいじるときに使用。
たしかネット上で配られてたのを自分用にカスタマイズした気がする・・
あらためて考えてみるとあんまり使ってないような、
Dreamweaver のスニペットの方が多いですね。
- ,a
<a href="%|"></a>- ,come
<!-- %| -->- ,div
<div>%|</div>
CSS .
「.css」ファイルをいじるときに使用。
こちらはほとんどオリジナル。
html にくらべてこっちのほうが使います。
マークアップされる方とか、この「今書いてるのが html なのか css なのか」で起点をわけるってのは使えるんのではないでしょうか。
- .[
- {%|
} (閉じるとき) - .borderb
- border-bottom: 1px solid #%|;
- .fontwb
- font-weight: bold;
- .zoom
- zoom: 1;
- .mabe
- margin: 0 0 %|em 0;
- .displayi
- display: inline;
a-blog cms ;
a-blog cms では Dreamweaver のスニペットやコードヒントも用意してくれていて、だいたいそっちを使ってしまうのですが、こっちも覚えたい。
紙にプリントアウトして、練習がてらできるだけ使うようにしてます。
あと公式サイトで配られてるものにプラスして地味アイテムを追加してます。
- ++
- {}
- ;id
- id="%|"
記号 q
地味に効いてくるのが「q」記号です。
べつに「q」はじまりじゃなくてもいいんですが、この「記号」ってのがなかなか使いよくて、メモを取ったりメールやブログを書くときにかなり重宝します。
- q]
- 【%|】(すみつきかっこ)
- q[
- 「%|」(かぎかっこ)
- qma
- ● (まる)
- qsi
- ■ (四角)
- q9
- (%|)(全角かっこ)
- q2
- "%|" (ダブルクォーテーション)
ダブル
頭のキーを2回叩いてからはじめるもの。
主に入力しづらいアルファベットもの。
- ttexte
- TextExpander
- ddreamw
- Dreamweaver
- eevern
- Evernote
- iindex
- index.html
shift + ダブル
shift を押しながらダブルで叩く。
特によく使うもの。
- JJ
- %y%m%d (日付 6ケタ)
- MM
- ▼
- UU
- ▲
キーを忘れてしまうのを防ぐために自分の思考を読んで登録すると良さそうです。
「これなんだったっけー」って時に、自分だったらこうやって登録するだろうなー、という思考を予想して登録する。ってヤヤコシイ。
まあ簡単に言ってみたものの忘れるものは忘れるんですが。
反復が大事ですね。
あと、不具合の解消方法そ知っているかたがいたら教えていただけるとうれしいです。
いまのとこ、
- たまに反応しない
- 日本語で一文字消える
- 設定画面が落ちやすい
- 設定画面の挙動がたまにおかしい
なんてのがあります。
これはまあ PPC に OSX10.4 というある意味特殊な環境のせいかもしれませんが・・・
購入はこちらでどうぞ
--
※この記事を書いた人、ミズノケイスケに興味を持っていただけましたら、リンクツリーをどうぞ。
この記事に関連する記事
- 関連ぐあい 4 : にわかパンダーが Textexpander を3日使ってみての所感
- 関連ぐあい 2 : a-blog cms のフォーム、セレクトボックスの option コピペ用
- 関連ぐあい 2 : 「@」「#」で辞書登録するとツイッターが便利。あとMobileMeでATOKも
- 関連ぐあい 2 : a-blog cms を TextExpander で書くとき用カンペ
- 関連ぐあい 2 : a-blog cms とマークダウンで大量の写真をブログにアップ
- 関連ぐあい 2 : a-blog cms でフォームを作るときに便利な日付の <option> コピペ用
瞬間と永遠.com 自分を探し自分を知るブログ@愛知県豊田市・名古屋市 > つたえる > TextExpanderの登録の仕方 (パンダー歴1ヶ月) > Macアプリケーション
- RSS 購読
- リンク




コメント